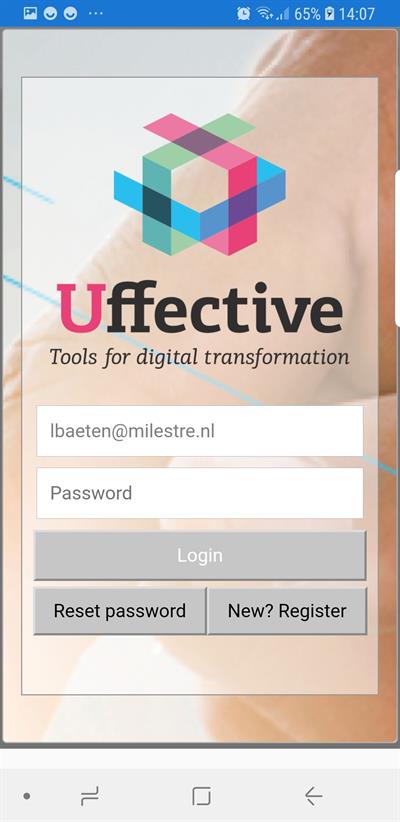
Very often an app has input fields. For instance a login screen like shown in image below:

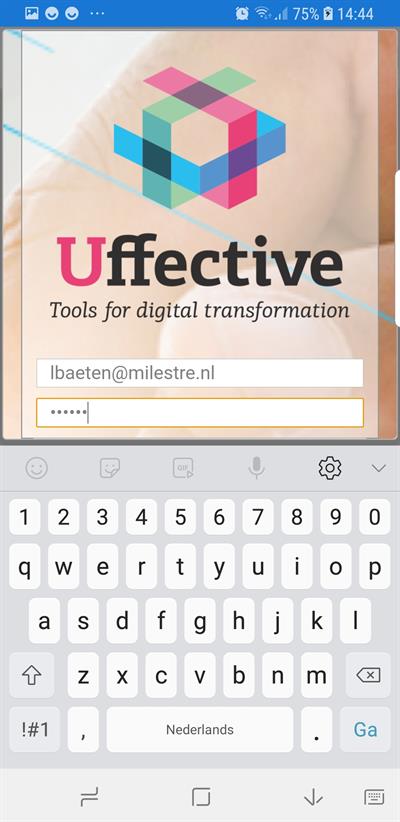
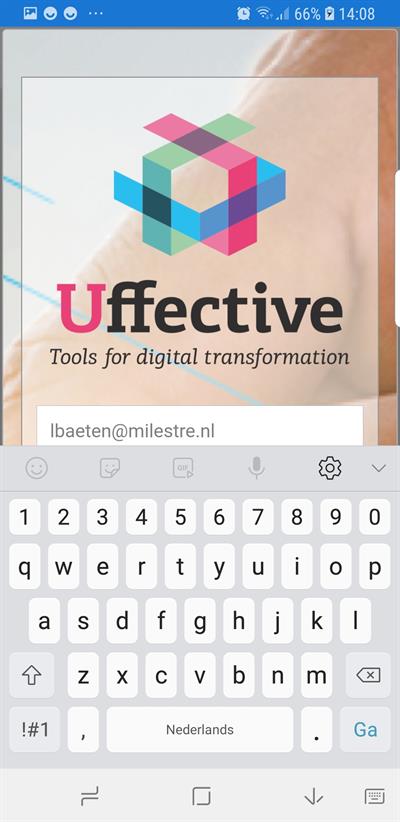
In Android it could happen that when you want to enter the password, the password field is overlapped by the (soft) keyboard and you don't see if you have entered something.

To prevent from happening in Android you can add the following in the codebehind of App.xama
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace Xamarin_PWA
{
public partial class App : Xamarin.Forms.Application
{
public App()
{
InitializeComponent();
//To avoid soft keyboard statusbar overlap
Xamarin.Forms.Application.Current.On<Xamarin.Forms.PlatformConfiguration.Android>().UseWindowSoftInputModeAdjust(WindowSoftInputModeAdjust.Resize);
MainPage = new MainPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
When you enter the password, you still see what you have entered.